已經是網頁設計師卻沒聽過或是不了解 Node JS、VUE、Tailwindcss 等框架如何使用嗎? 增進你的前端設計功力,【切版技術再升級!一課覆蓋 TailwindCSS + Vue3】絕對是提升 VUE 技術以及學習 Tailwindcss 的一門好課程,只要跟著課程一步步操作,你也能成功做出一個部落格後台系統(前端部份),本文 Kent 將會分享上完這門課的學習心得,給還在想如何提升前端工程師一個參考~
學習動機
Kent 原本就有在 HiSKIO 平台進修一些網頁設計的課程,2021年時因為 Hiskio 的一封電子報讓 Kent 得知【切版技術再升級!一課覆蓋 TailwindCSS + Vue3】這門課要開始募資的消息,因為 Kent 自己本身就對前端技術很有興趣,加上想學習 TailwindCSS 這個樣式框架,於是在課程募資階段就購買了課程,直到最近才把課程上完。
Vue.js 是什麼?
Vue.js(或簡稱為Vue 讀音同 View)是一個用於建立使用者介面的開源Model–view–viewmodel前端JavaScript框架,也是一個建立單頁應用的Web應用框架。它由尤雨溪(Evan You)建立,由他和其他活躍的核心團隊成員維護。來源:維基百科
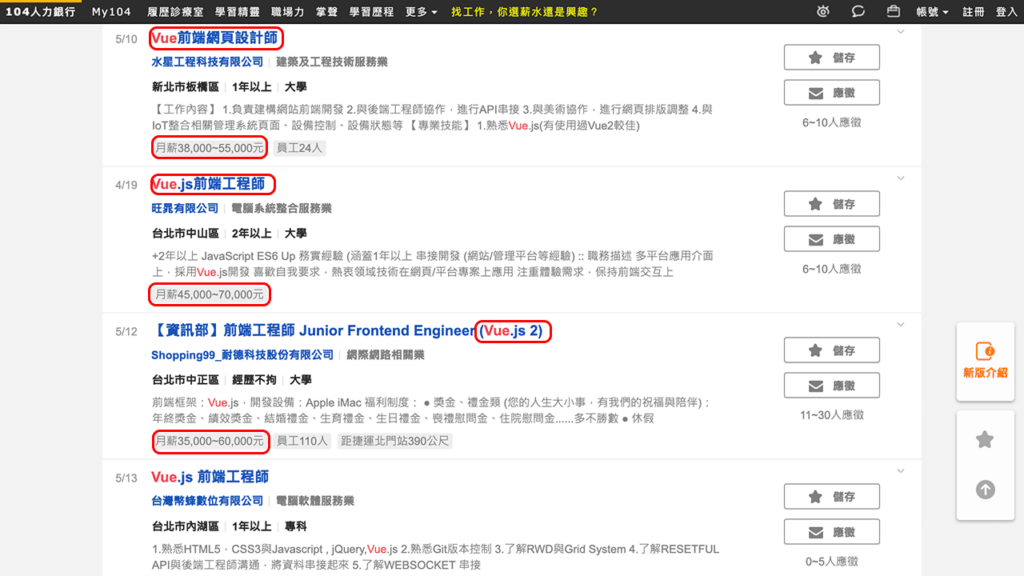
Vue 目前已經出到第3版,所以大家都以 Vue3 來稱呼,是目前網頁前端很流行的框架之一,在104人力銀行搜尋你也會發現很多前端網頁設計師的職缺都將 Vue 視為必要的技能之一,而且薪資待遇都蠻好的。

TailwindCSS 是什麼?
TailwindCSS 是一種樣式代碼的框架,它提供了各式各式的 class 讓網頁設計師使用,你不必再自己撰寫CSS,只要在 html 標籤裡的 class 屬性填入你需要的樣式即可,最後在程式打包時會偵測你用到的 class 類別,只打包你用到的類別做到 CSS 的最小化。
課程講師 Lucas 洛可
Lucas 洛可喜歡研究和分享有趣的技術。2年網頁接案經驗,包含極緻空間設計官網、3D 模型購物網等。擅長使用的框架為 Laravel、Vue.js、Tailwind CSS。另外建有部落格「星星的筆記」,同時也是 FB 社群 Tailwind CSS 台灣 的版主。
這門課適合誰?
👉 有 HTML & CSS 基礎者|想避免撰寫過多 CSS,並且希望快速開發網頁者
👉 前端工程師|提升網頁開發效率
👉 網頁設計師|有效掌握版型規劃、設計
👉 接案工程師|靈活運用框架,提升接案效率
👉 想學習 Tailwind CSS 與 Vue3 結合應用者
這門課可以學到?
✅ 使用 Tailwind CSS 和 Vue 3 實作後台管理頁面 UI
✅ 活用第三方套件、組件,節省大量開發時間
✅ 用 Vite 代替 Webpack 開發,減少專案啟動時間
✅ 優化 Tailwind CSS 的 12 個技巧,建立良好的程式碼架構
學習心得
坦白說 Kent 自己學習Node JS 搭配 VUE 才剛入門沒多久,某些基本的技巧平時根本想不到可以用這樣子來用,透過學習【切版技術再升級!一課覆蓋 TailwindCSS + Vue3】這門課搭配實作真的提升自己很多的基本功,template、slot、component 等組件在實作的過程大量的應用,但是還是建議有一點基礎的人來上課,不然會聽不懂。
課程裡 Lucas 洛可老師分享了一些好用的 Vue 組件,像是只要設定好路徑就會自動讀取 component 不用再自行填寫,以及設定好資料夾就能搭配 vue-router 自動產生路由,還有最常用的 Icon 小圖示集成套件安裝後就使用100種以上常用的 Icon 模組,而課程裡常用的是 Heroicon 模組。
功欲善其事必先利其器,課程開始需要下載 Visual Studio Code (簡稱 VS Code ) 這套好用的編輯器並安裝一些套件以便於我們開發使用。想要知道是哪些套件嗎? 想要的話就去上課吧,所有內容都放在裡面了😅
安裝好 vs code 及編輯器後,就可以開始用指令建立專案啦,專案建好就能開始安裝一些 Vue 的外掛套件,完成後從切版開始學習,過程中使用 Tailwindcss 來調整樣式完全不需要自己寫 CSS 樣式,從樣式開始設計,再把一些套件的樣式透過 Tailwindcss 重新定義成我們需要的樣式,接著把常用到的區塊模組化,最後將資料抽離出來,這些技巧對於有基礎但沒有很多經驗的前端工程師來說都是很實用的。
最讓 Kent 印象深刻的是 Lucas 老師在程式上對於資料的處理方式,藉由 map、filter 等陣列 function 就能產生或篩選出我們所需要資料。
課程的3點小建議
1. Lucas 老師 的語速有點慢,Kent 在觀看課程時會把速度調整為 1.25 倍
2. 課程某些章節還是沒有字幕,還在等 Lucas 老師上傳
3. 在錄製課程時可能是一鏡到底的,因為 Lucas 老師示範時如果出現錯誤需要思考怎麼處理,影片的時間會被拖的比較長
總體而言 Kent 還是很喜歡這個課程的,任何同學課程下方提出問題 Lucas 老師也會一一解答,真的很推薦有基礎的新手前端網頁設計師上這門課,相信一定能學到不少技巧。
【切版技術再升級!一課覆蓋 TailwindCSS + Vue3】課程裡有教怎麼上傳自己的課程作品,不過 Kent 自己有買網址及虛擬主機,所以就把作品上傳到自己的主機上,且 Kent 又不想公開自己的程式原始碼,所以 Kent 的程式碼是上傳到微軟的 Azure devops 的提供的2GB免費 Git 伺服器,如果你也不想公開程式原始碼也可以試試 Azure devops。
總結
想學習 Node JS 跟 VUE 看著官網上的說明卻還是一知半解甚至動不動就報錯不知道出錯在哪裡,在網路上找了半天卻還是不知道如何解決,網頁排版出問題找不出原因、程式出錯不知道怎麼除錯,每天的工作總是讓你焦頭爛額嗎? 甚至公司裡的前輩自己也很忙碌,根本沒有時間可以教你,自己來反而還耽誤了工作進度…如果你有這樣的問題,想不找個時間好好進修呢?
網路課程平台越來越便利,上課也不用像過去一樣到現場上課,購買課程後你只要打開電腦就能開始上課,不受時間、地點的影響,而且不懂的地方還能重覆觀看,甚至在留言版提出問題講師也會講解,實在是忙碌的現代人進修的好管道。
網頁設計的技術一直在進步,多學一項技術就可能提高你的薪水,未來也會有更多的就業機會,如果想提升自己的技術,學習技術最快的還是實作累積經驗,透過系統化的教學,跟著有業界工作經驗的老師學習一步步的做出一個系統,絕對比自學的速度快很多。